When you define a region, the region itself is an independent entity, not a part of the screen. The region definition actually defines three distinct characteristics:
The region's world, which, similar to keys, consists of all the contents of the region. The world's coordinate system is infinite in all directions; drawing statements and children can be placed anywhere in the coordinate space.
A viewport, with which you select the rectangular portion of the screen in which the contents of the window are visible.
The region's window: the rectangular portion of the region that you want to show in the ESL screen. The window is the area in the coordinate system of the world that is displayed through the viewport in the ESL screen.
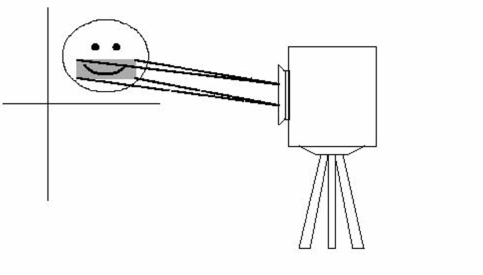
Displaying the contents of a region's window in the region's viewport is like using a camera. You control what is visible in the camera's lens by aiming the camera. What you see through the lens is like the window of a region, as shown in the example below. (The diagrams in this section are shaded to illustrate the window or the viewport of a region; the shading is not actually displayed.)

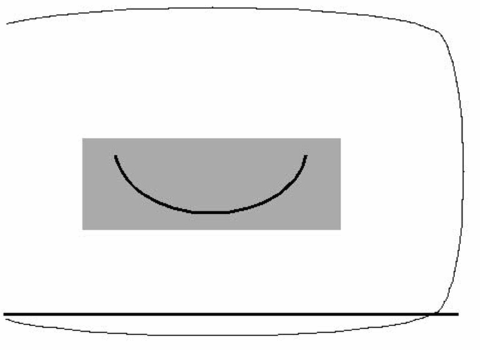
You can take a snapshot of the window. The viewport is like the snapshot of the window. You can then paste the snapshot into a photograph album. The album is like the ESL screen; it is the place where you display the viewport. The image seen in the viewport shown above would look like the one shown below:

In the region definitions, the size and at position specifications define the initial size and position of the region. The at position specification defines the lower left corner of the region's viewport. The size specification defines the initial amount of space the region's viewport will take up in its parent's coordinate system. However, dialog regions are always defined in dialog units no matter what the coordinate system of the parent may be.
The region's window is by default initialized as an area the same size as the viewport. Thus, the size specification also specifies the amount of space the region's window will display in its own coordinate system.
You can also use the window size attribute specification to explicitly specify a window size and position different from those of the viewport.
In the following graphical region definition:
graphical region Template size 300 300
at position 100 100
move to 150 70
circle radius 50
the viewport for this graphical region is a rectangular area 300 coordinate positions square, located at position 100 100 of the screen. The window for this graphical region is also 300 coordinate positions square, and its lower left corner is position 0 0 in the graphical region. Any contents that occupy that area of the graphical region are in the graphical region's window.
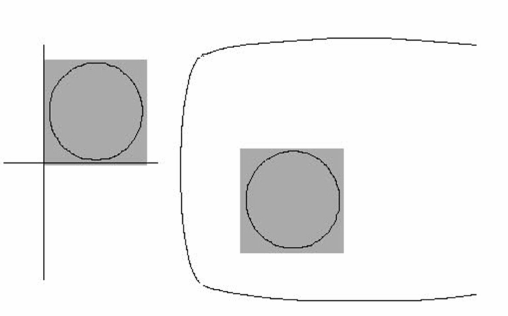
In the following figure, the diagram on the left shows the graphical region, its contents (a circle), and the position of its window. The graphical region's viewport, as displayed on the screen, is shown on the right.

The circle is entirely within Template's window, and is therefore entirely portrayed in the viewport.
The size of a region's viewport is specified in the coordinate system of its parent. A region itself is not part of the coordinate space of its parent. It is only the region's viewport that is in the coordinate space of its parent.
A region has exactly one viewport and one window. Although you can change the size and position of either the viewport or the window, there are never more than one of each.